Scalable design system for TitoparaTI, an accident victims advocate
Managing UI components through an Atomic design system
Role
UI Designer
Industry
Legal
Skills
Design Ideation, Design Systems
Design System
TitoparaTI is a company that needs room to grow
As Titoparati began its new chapter, I needed to build a website that provided everything that users would need to feel safe, get more information, and sign up for the service with no hassle. I also needed to set up a design system for management of the UI kit and components in a simple, effective way. This also included best practices for use, and detailed styles for font and color use.
While the site was in development, there was too much back and forth between myself and developers on the backend team about the specs of buttons and fonts. We were all working on a tight deadline and too much time was being wasted, so I knew that it would be more effective to build a design system at this stage. I also knew that this business was going to last for a lot longer than just this initial launch, and I wanted to create a design system that could be easily scaled with the the components that would be implemented by other designers over time. With these factors, I found that the best thing for the project was to create a design system before the team went any further.
Atomic Design Principles
Organizing the components
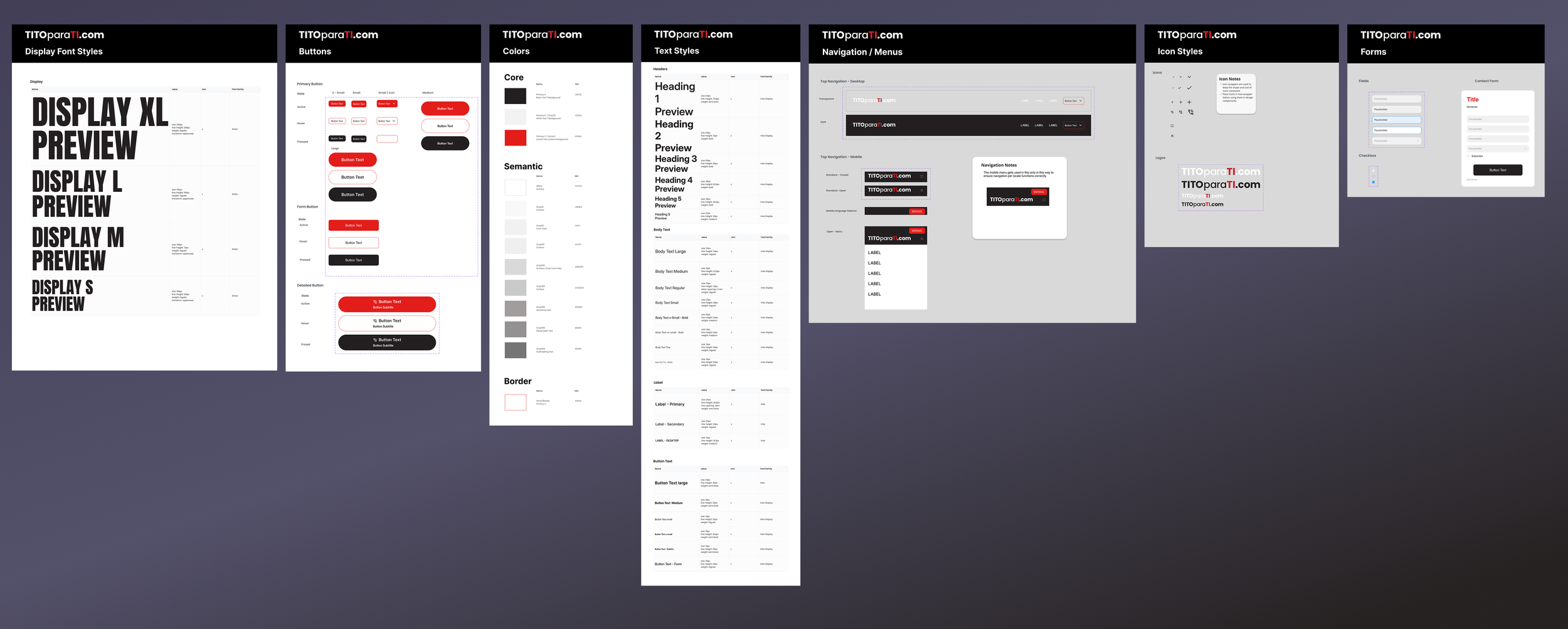
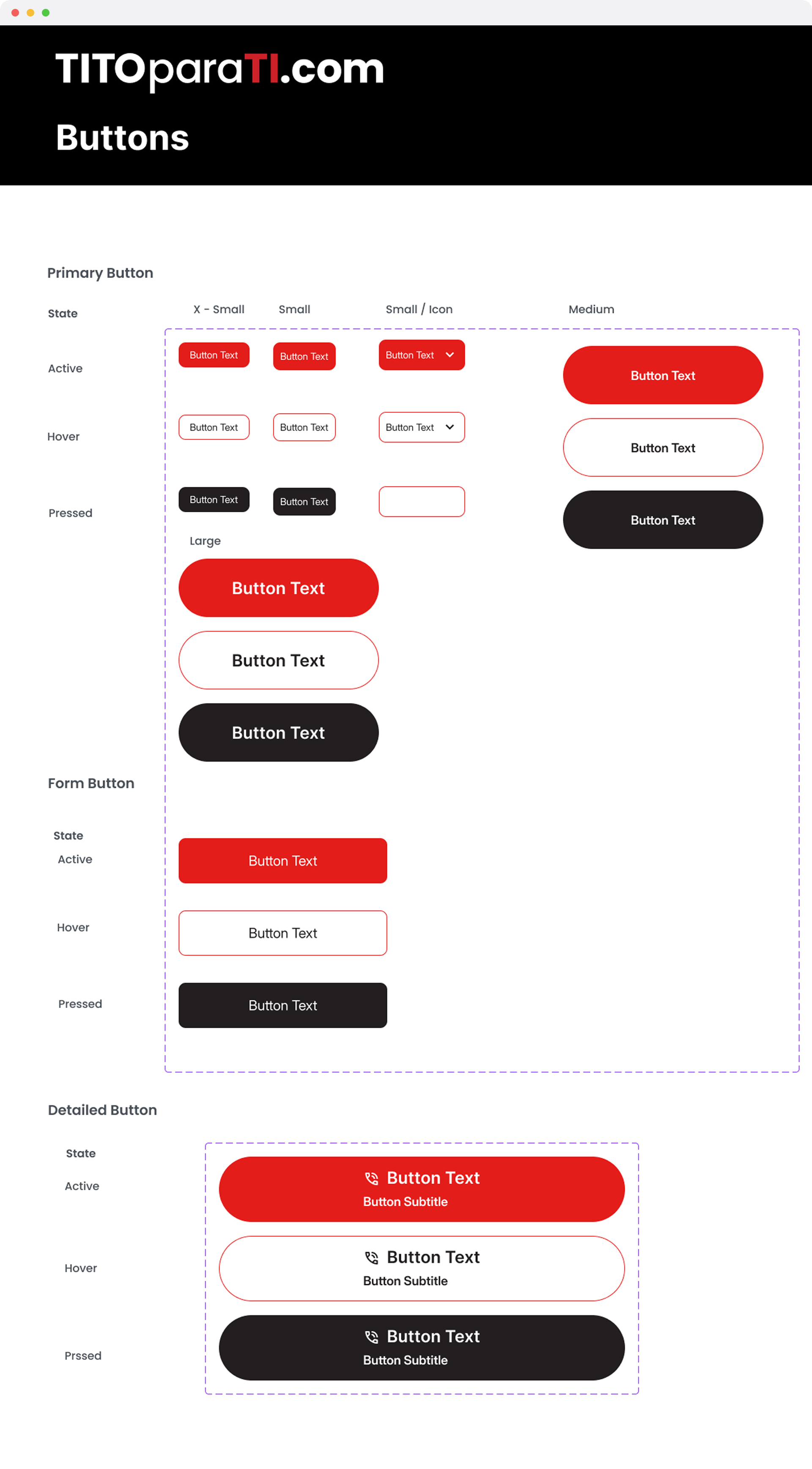
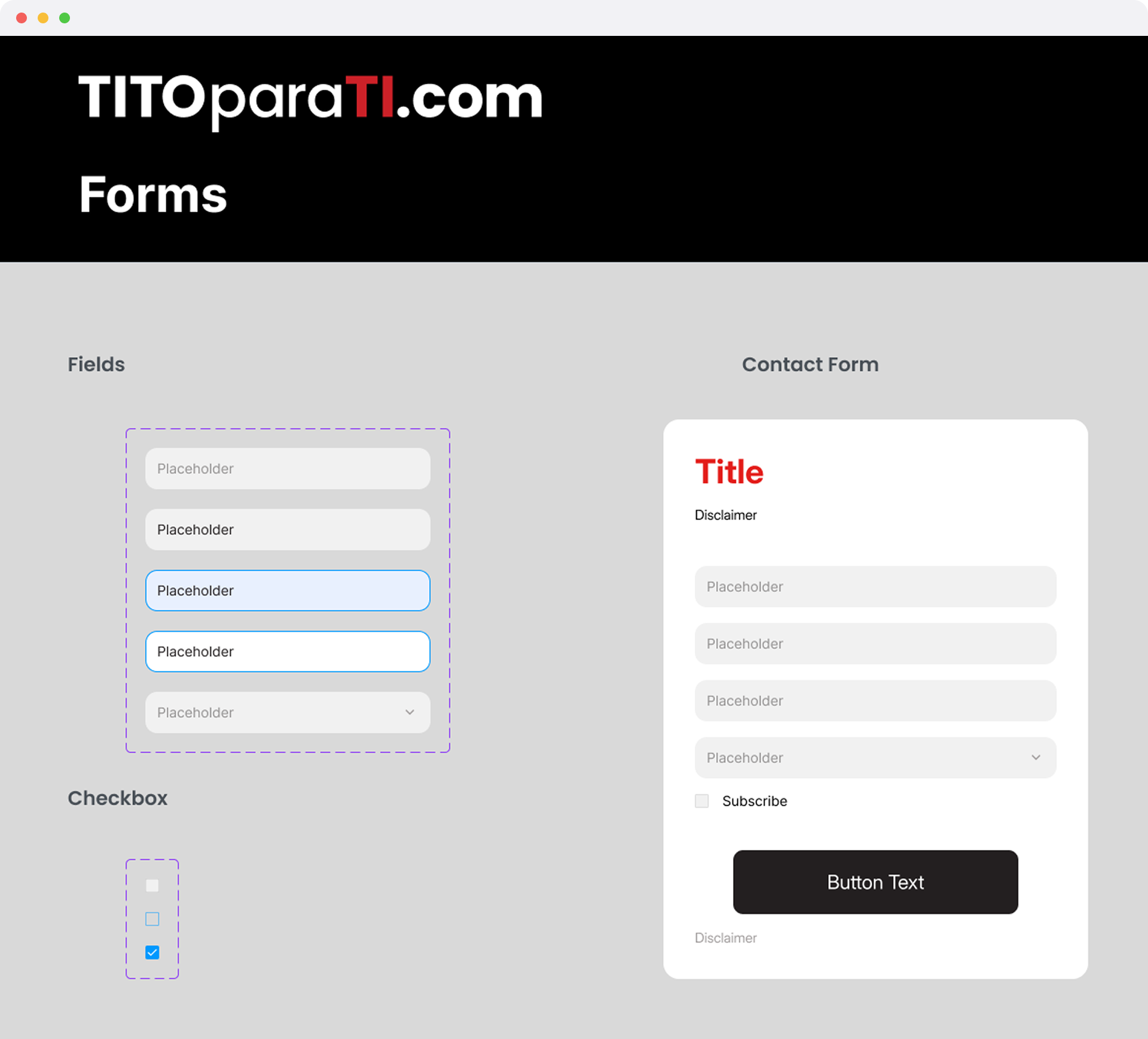
I decided to use the Atomic design method of design system building for my project, organizing my system into atoms, molecules, and organisms. Atoms included icons and buttons, each well configured to have all variables for buttons included in one single component, with one additional component for a single specific use case button. My molecules included form fields and checkboxes, and my organisms included a fully customizable form component as well as navigation menus for desktop and mobile versions of the site. All that paired with color and font styles complete with notations on use, the system is well armed for rapid use and implementation.
While the system is lean so far, we are early into the life cycle of this business and website - and the system is set up to be easily added to by myself and other team members. As the vision expands, the styles and components can be easily changed in the Figma file as well as new ones created.
The components for forms and buttons are easily configurable using the design system.
Final Thoughts
Simplified design and build process future-proofed
With this Atomic-style design system in place, the website is now setup to grow and scale to meet the needs of the business now and in the future. Whether to meet to the needs of myself or any other designer, or the developers / engineers, components can be quickly added, iterated on and updated. There is also now a framework in place for adding new components as needed.
For the future of the design system there is need to move on to full webpage templates. This business plans to grow leads through SEO, so there is a growing need of templates for service and silo pages that can be easily filled with content by the SEO and marketing teams. Additionally, the social media team will need blog templates to easily configure, so the next addition will include easy to use and customize page templates to meet all needs. And delightfully, all pages will exist under the design system’s best practices and style rules.